
IONIC QR CODE Comment lire et créer des QR Code avec Ionic ? YouTube
Ionic 4 QR Code, Barcode Scanning Complete source code of this tutorial is available here — Ionic 4 Qrcode Barcode This post is all about scanning QR code or Barcode and creating QR code in your cool new app. In this post, you will learn How to implement phonegap-plugin-barcodescanner and cordova-plugin-qrscanner in our app.

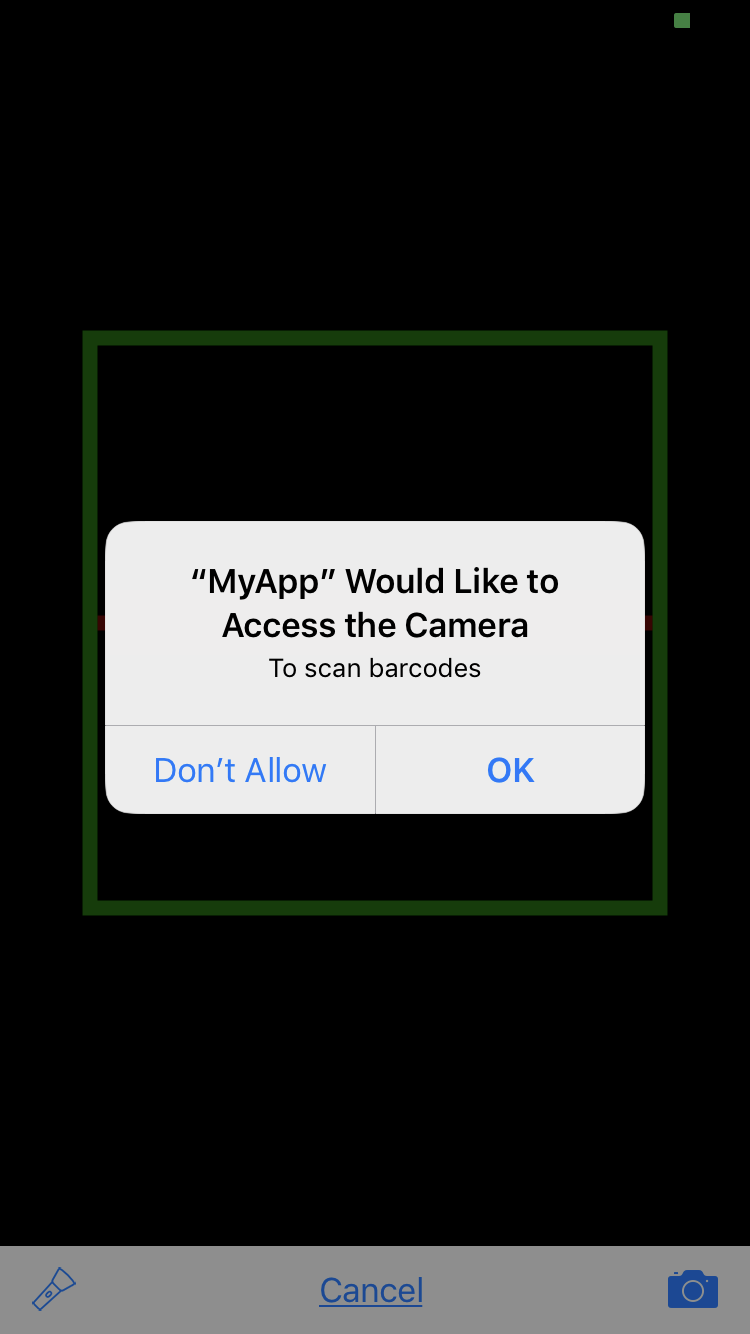
Barcode/ QR code Scanner Ionic 4 Native Plugin Code Vampires
This post is about scanning QR code or Barcode in your cool new Capacitor Ionic app. Since this post is a mix of Ionic, Angular and Capacitor, it is possible you landed here by mistake. If you are looking for barcode scanner implementation in Ionic 4 with Angular in Cordova — Read this blog post React Native — Read this blog post

IONIC QR CODE GENERATOR YouTube
Ionic 4 ZBar Barcode / QR Code Scanner Example using Native Plugin / By Jolly / Updated on June 4, 2022 In a previous post we have already discussed the most used QR Code and Barcode Scanner Native plugin for IOnic Application, but today we will use another very popular native plugin based on ZBar library.

Generateqrcodeionic4 Ionic Marketplace
Follow these next steps: - Go to your new project: cd .\\barcode-scanner - Run ionic serve within the app directory to see your app in the browser - Run ionic capacitor add to add a native iOS or Android project using Capacitor - Generate your app icon and splash screens using cordova- res --skip-config -- copy - Explore the Ionic docs for comp.

Ionic 4 QR Code, Barcode Scanning by Md Shadman Enappd Medium
ionic4 - I need to scan a QR code in ionic 4 pwa application - Stack Overflow I need to scan a QR code in ionic 4 pwa application Ask Question Asked 4 years ago Modified 2 years, 11 months ago Viewed 1k times 2 I had tried with cordova-plugin-qrscanner It worked in my browser when I run my application using ionic serve.
GitHub alanmontgomery/ionicreactqrcode An example of a QR code
Step 1: Let's create an ionic project to implement an Ionic QR scanner using the below command: ionic start QR-scanner blank --type=angular cd QR-scanner Step 2: Install the Cordova plugin qrscanner in the Ionic QR scanner project ionic cordova plugin add cordova-plugin-qrscanner npm install @ionic-native/qr-scanner

QR code, Scanning and Optical Character Recognition (OCR) in Ionic 4
Duplicate class com.google.zxing.BarcodeFormat found in modules core-3.3.0.jar (com.google.zxing:core:3.3.0) and jetified-barcodescanner-release-2.1.5-runtime.jar.

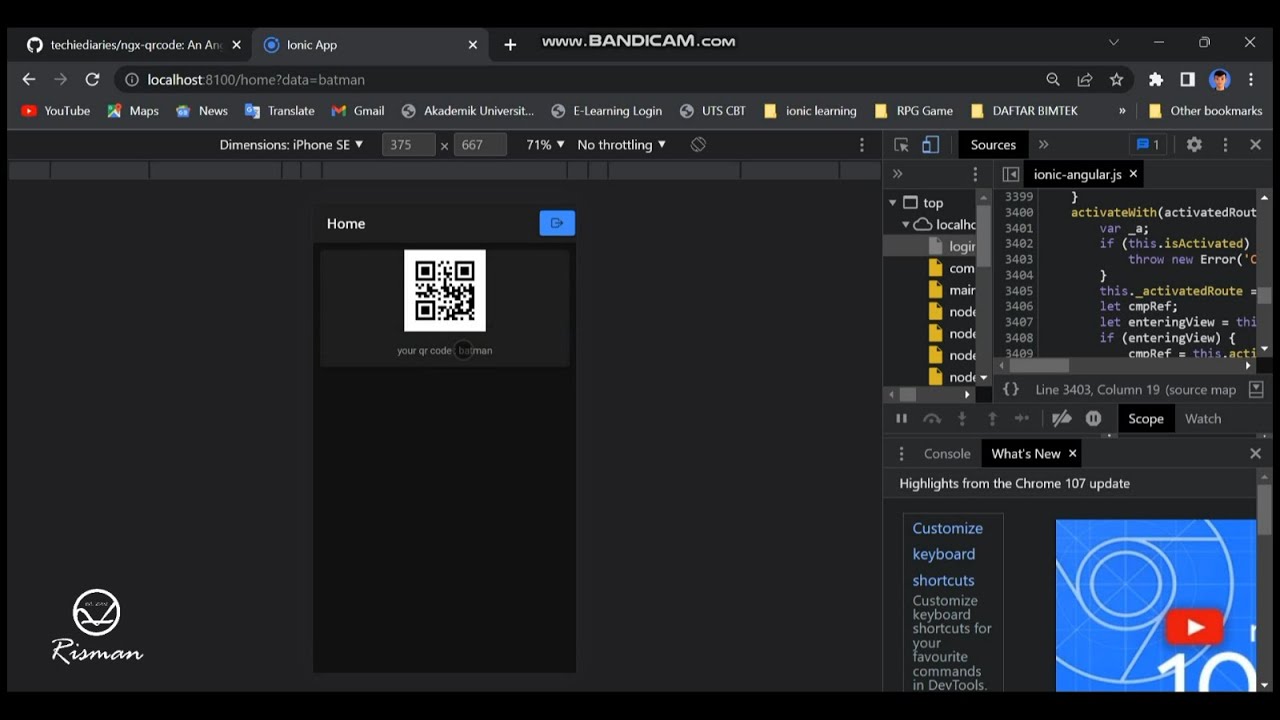
IONIC (TUTORIAL) MEMBUAT GENERATE QR CODE MENGGUNAKAN LOGIN DI IONIC
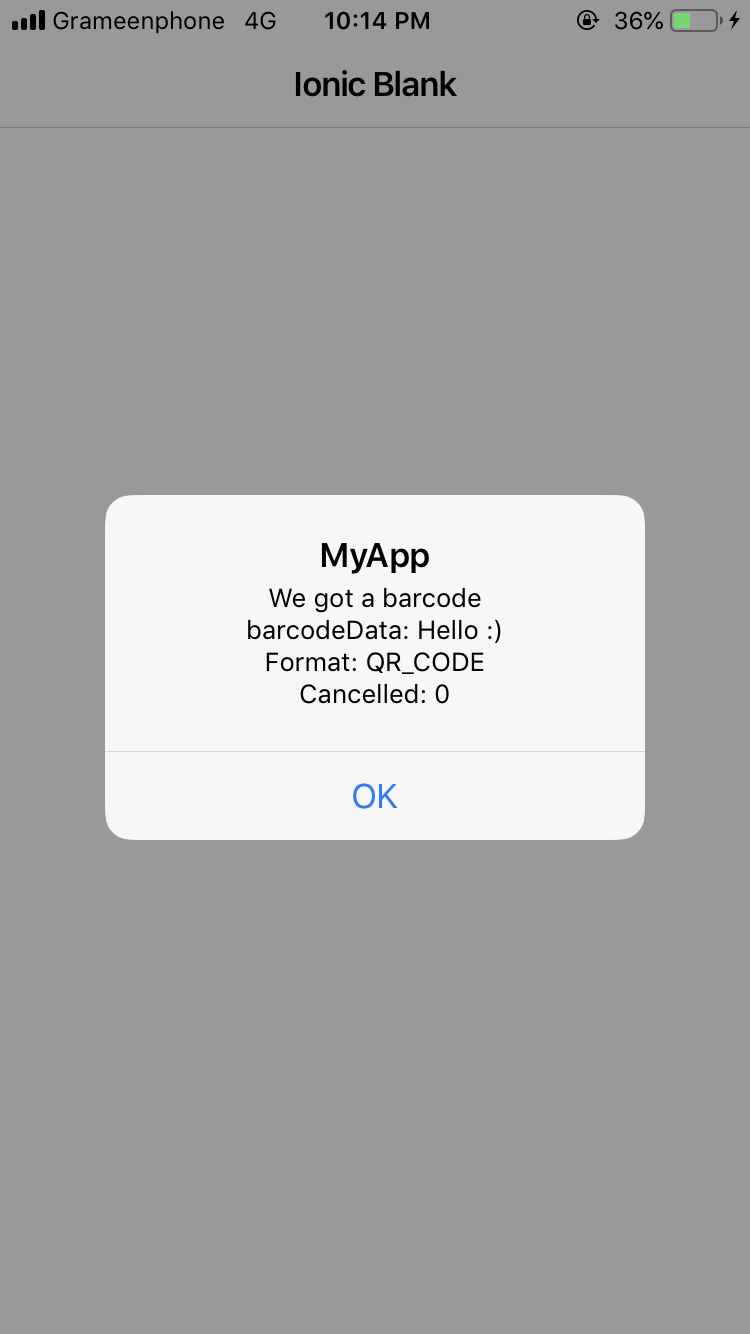
The BarcodeScanner class provides two main methods, the scan () is used to scan an Image of Bar or QR code image using the device camera and the encode () method takes the string to convert into a QR code. For adding configuration, import the BarcodeScannerOptions interface. We will discuss various options available later in this tutorial.

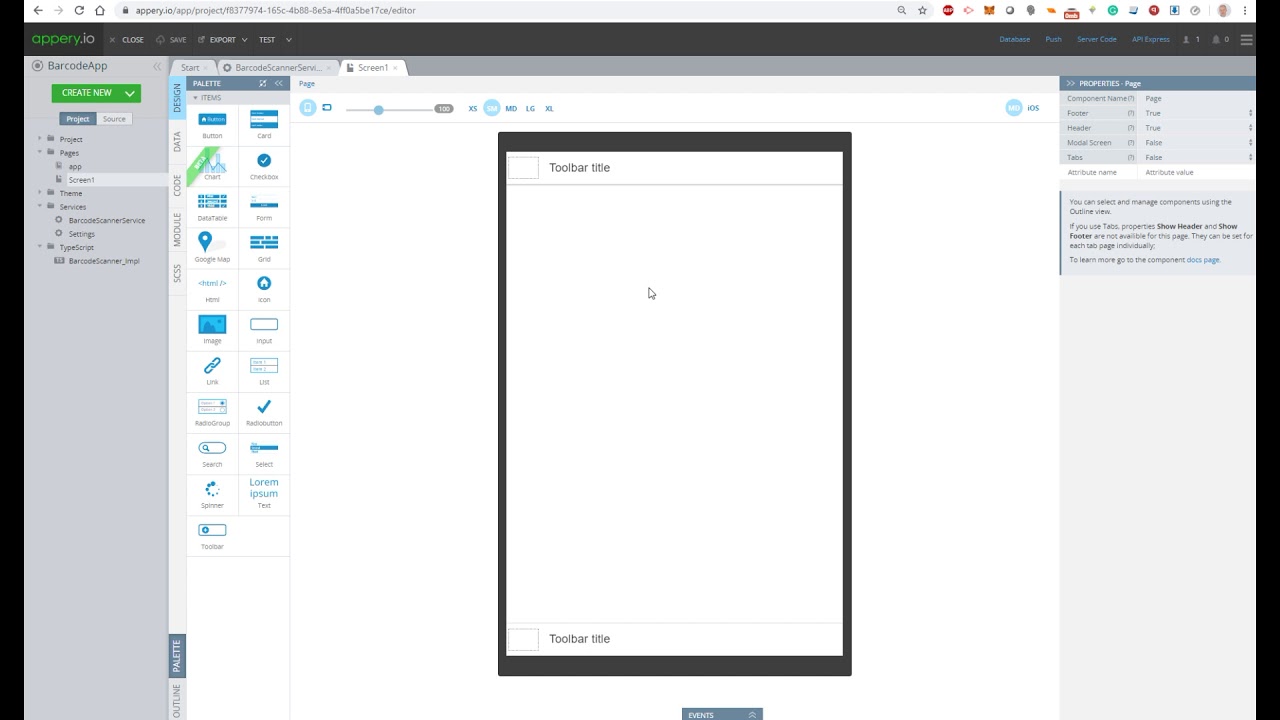
9. Appery.io Ionic 4 QR Code scanner YouTube
Hi All. I am using the following as a QR code scanner. ionicframework.com Barcode Scanner | Ionic Documentation. Barcode Scanner | Install Camera Barcode Scanner Plugin

QR code, Scanning and Optical Character Recognition (OCR) in Ionic 4
Learn to integrate a barcode scanner in your Ionic app with a simple Capacitor plugin to capture both barcodes and QR codes!🔥 Learn Ionic faster with the Io.

Barcode/ QR code Scanner Ionic 4 Native Plugin Code Vampires
QR code, Scanning and Optical Character Recognition (OCR) in Ionic 4 Sanchit Gupta · Follow Published in Enappd · 9 min read · Mar 11, 2019 Photo by Mitya Ivanov on Unsplash QR code or.

ionic4qrcodereader Ionic Academy Learn IonicIonic Academy
ionicQR. Generate and scan QR codes using an Ionic App in both iOS and Android. Plugins Used. ngx-qrcode2 - An Angular 4 Component library (now updated to Angular 5) for Generating QR (Quick Response ) Codes. Phonegap Barcode Scanner Plugin - Cross-platform BarcodeScanner for Cordova / PhoneGap. Demo. Installation

Ionic 4 QR Code, Barcode Scanning
What is QR code and Barcode. A Barcode is a machine-readable optical label that contains information about the item to which it is attached. This is mostly used to catalog products in large warehouses, or departmental stores etc. A QR code consists of black squares arranged in a square grid on a white background, which can be read by an imaging.

How to implement Ionic QR code Scanner and generator Edupala
This barcode and QR code scanner example is price checker app. So, the app will use local JSON data to get a price by barcode or QR code number. Here's the app flow. Jumps to the steps: Create a new Ionic 3 and Angular 4 App Add and Configure Ionic 3 Native Barcode and Toast Plugin Implement Ionic 3 Barcode or QR code scanner

18. Appery.io Ionic 4 Bar and QR code scanner YouTube
Ionic Native - Native plugins for ionic apps. Latest version: 5.36.0, last published: 2 years ago. Start using @ionic-native/qr-scanner in your project by running.

Ionic 4 QR Code, Barcode Scanning
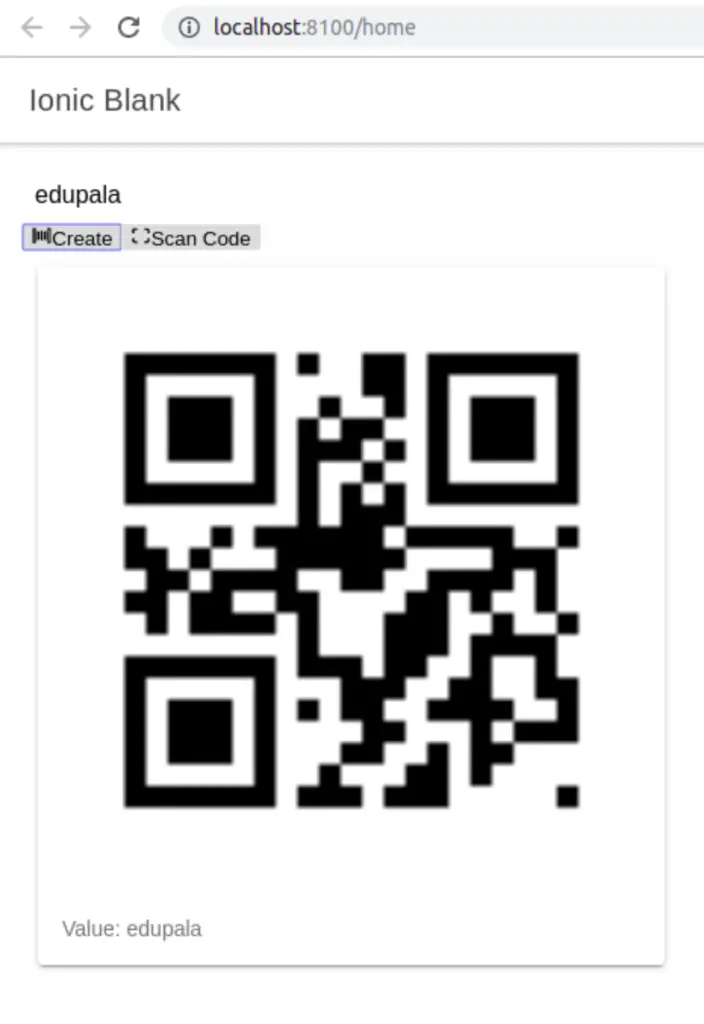
In this tutorial we will build a QR Scanner with Ionic 4 and also create a QR code based on some input. Finally we will download and save the QR Image to our photo library!