
Website Footer Design 7 Best Practices to Follow HostGator
Dec 24, 2023 10 min read Sometimes, it's the smallest details that make the biggest difference. When it comes to choosing how to make a website, designing your site's footer probably won't be at the top of your to-do list.

Footer Html Css website footer design Dieno Digital Marketing Services
Facebook Updated Jan 18, 2023 Aside from the main body content, a website includes a header and footer, which serve a particular purpose to help visitors. We previously shared 20 best free website header design templates and examples for your inspiration.

Footer Design on Behance
For Reynolds-Cuéllar, his participation in MAD's design fellowship has been instrumental. The fellowship not only provided essential funding but also offered a sense of community. "The fellowship facilitated meaningful conversations, especially talks like Dori Tunstall's on 'Decolonizing Design,'" Reynolds-Cuéllar reflects.

The Best Website Footer Design Examples and Best Practices
And, because plating and stripping can happen quickly on an even surface, the battery can recharge in only about 10 minutes. The researchers built a postage stamp-sized pouch cell version of the battery, which is 10 to 20 times larger than the coin cell made in most university labs. The battery retained 80% of its capacity after 6,000 cycles.

How to Design a Website Footer
The majestic Picos de Europa National Park spans 3 provinces; The Principality of Asturias, Cantabria and Castile and Leon and is one of the best places to see in Asturias. Created in 1928, it was awarded UNESCO biosphere status in 2003. The park has various protected animal species including bear, various goat species and Iberian Wolf.

Responsive Footer With HTML & CSS Coding Artist
Footer Design Footer is a curated gallery of the top website footer inspiration on earth. Find the footers you need and sort by type and style. Non — Standard NON — STANDARD is a design studio founded in collaboration. We partner with brands and individuals, assisting to uncover their core values and, in doing so, deliver contextually.

Footer Designs 17 Hall of Fame Examples & Tactics [2023]
20 Amazing Footer with HTML CSS Design Examples with Source Code We can take many examples of footers like responsive footer, fixed footer, sticky footer, bootstrap footer. So in this article we will be talking about some of the greatest and most used amazing footers of all times. Related Creative Website Footer UI Design

13 unique website footer design examples Webflow Blog
Definition: A website's footer is an area located at the bottom of every page on a website, below the main body content. The term "footer" comes from the print world, in which the "footer" is a consistent design element that is seen across all pages of a document.

Flaunter Simple website design, Footer design, Website footer
Apr 12, 2019 Web Design Footer Design: 15+ Examples For Your Inspiration If your shoes are the most important component of your outfit that allows making a conclusion of your appearance, website footer design is the final element of its selling design.

13 unique website footer design examples Webflow Blog
By employing the same color scheme, typography, and layout as the rest of the website, the footer design should harmonize with the overall design of the website. For the users, this will produce a seamless and appealing visual experience. Additionally, the footer design should be useful, simple to use, and enhance the overall user experience. 3.

20 (Leading) Free Bootstrap Footer Templates 2021 Colorlib
Website Footers: Best Design Practices & 20 Top Examples Anna Fitzgerald Published: January 05, 2024 Have you ever been unable to find what you're looking for in the main navigation of a website? Have you ever been considering a product on an ecommerce site but been unable to find the return policy?

13 unique website footer design examples Webflow Blog
Footer Design Footer is a curated gallery of the top website footer inspiration on earth. Find the footers you need and sort by type and style. Practice Inc Practice is a creative brand building house launching brands from zero to existence.

13 unique website footer design examples Webflow Blog
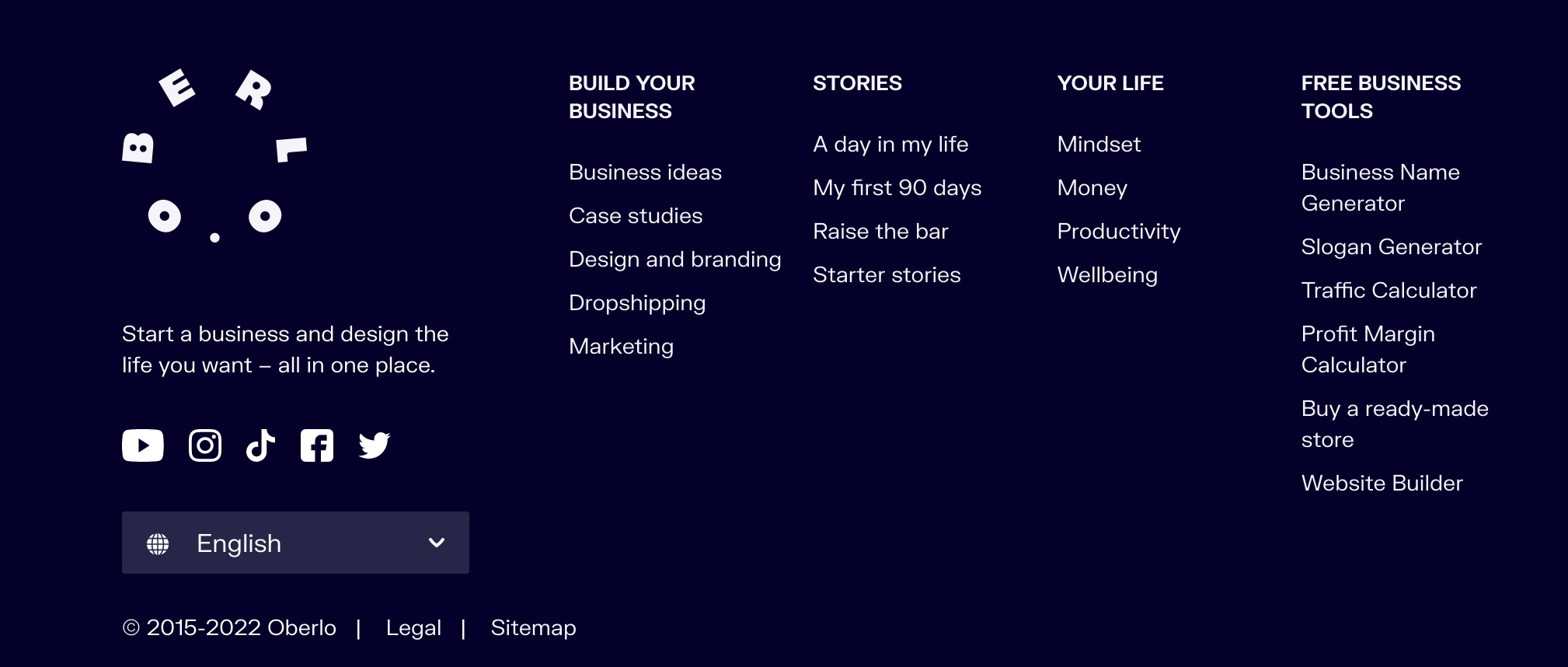
1. Simple footer website Preview Here's an example of one of the most common footers for websites. A simple - yet beautiful - footer made of 4 columns containing basic information and social sharing buttons. In this case, each column contains a title with an original underline, but you can customize this to your needs. 2. Animated Footer Design

13 unique website footer design examples Webflow Blog
Why footer design matters Behold the footer. After all the time and effort it takes to design a website, it's tempting to want to neglect this final piece. Though a footer may be an element tucked away at the very bottom of a webpage, it doesn't mean the end to a user's experience.

20 Best Website Footer Designs for Inspiration in 2020 (2022)
The whole footer, instead of containing links, offers users the option to sign up to their newsletter to be kept in the loop. 10. Use a Gradient. Wake.io. Sometimes a simple design solution, like a gradient, is the best way to go. The gradient on Wake.io gives its footer an elegant, effortless touch. 11.
Creating your website’s footer from a sitemap to a smart layout
Website footer design refers to the visual and functional layout of the bottom section of a web page. This design element serves as a navigational anchor with essential links to important pages, contact information, and copyright details.